1. Visual Studio Code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
다운로드를 하면 된다.
2. 각종 익스텐션 설치
매번 개발하는 컴퓨터, 노트북, 개발 환경이 바뀌기 때문에 설치했던 익스텐션들을 적어놓고 관리하는 것이 편하다.
2 - 1 . Prettier - Code Formatter
vs Code 코드 자동화 정렬 확장 프로그램이다.
코드를 작성하고 저장을 하면 ( Ctrl + s ) 자동 정렬을 해준다.

왼쪽 하단에 톱니바퀴를 눌러 설정에 들어가서
설정 검색에 formatter를 검색해서 null로 되어있는 것을
Prettier - Code formatter(esbenp.prettier-vscode)로 바꾼다.

editor format을 검색해서 'Editor Format On Save에 체크 표시를 한다.

2 - 2 . Material Theme
Visual Studio Code 테마를 바꿔주는 확장 프로그램이다.
색 테마를 선택할 수 있다.

set color theme로 색을 바꿔줄 수 있다.
2 - 3 . Material Icon Theme
저장한 코드 파일의 아이콘을 알아보기 쉽게 시각적으로 아이콘을 바꿔주는 확장 프로그램이다.

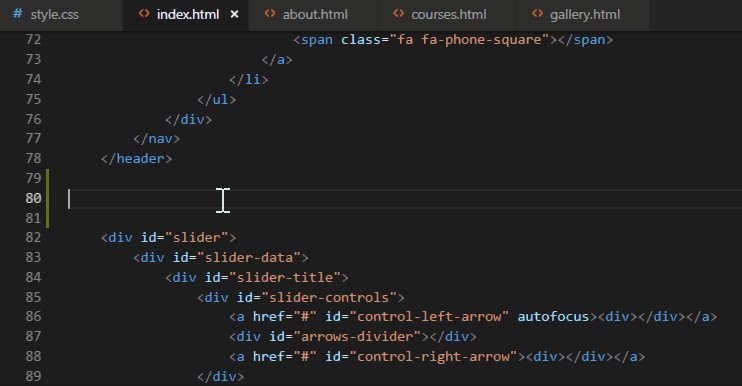
2 - 4 . Auto Rename Tag
해당 익스텐션은 HTML 코드 특성상 태그를 열었으면 닫아야 하는데 닫는 태그까지 변경해 주는 귀찮음을 대신 해결해 준다.
하나의 태그만 수정해도 자동적으로 수정해 주니 편하다.

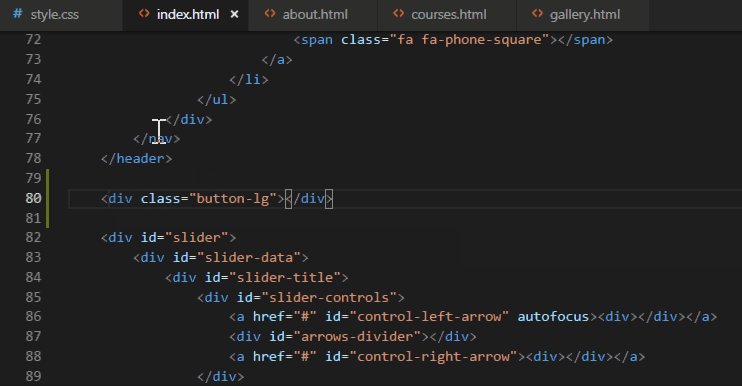
2 - 5 . HTML to CSS autocompletion
HTML과 CSS 파일을 왔다 갔다 하면서 작업을 할 때 HTML에서 정의한 클래스나 속성에 설정한 이름을
CSS에서 자동완성기능으로 띄워주는 확장 프로그램이다.
코드가 복잡해질수록 복잡하게 설정한 클래스 이름을 앞에 한 글자만 써도 자동완성으로 띄워주니 유용하다.


2 - 6 . HTML CSS Support
CSS파일에서 정의한 클래스나 id 값을 HTML 파일에서 자동완성기능을 제공한다.

2 - 7 . CSS Peek
해당 익스텐션은 HTML 파일에서 작성된 클래스 값을 Ctrl + 클릭할 경우 CSS 파일에서 바로 찾아갈 수 있는 기능을 추가해 주는 확장 프로그램이다.
복잡한 CSS 코드에서 바로 찾을 수 있어 매우 유용하다.

2 - 8 . indent - rainbow
브래킷 { }에 색깔을 줌으로써 코드의 가독성을 높여준다.


줄에 색이 입혀져서 가독성을 올려준다.
2 - 9 . Font Awesome Auto-complete & Preview
폰트 어썸 아이콘을 실시간으로 미리 보여주는 확장 프로그램이다.
아이콘에 대한 클래스명에 대한 자동완성 기능을 제공해 주고 프리뷰 이미지까지 제공한다.
아이콘 클래스에 마우스를 대거나 ctrl + space를 눌러서 아이콘이 보이게 할 수 있다.

2 - 10 . CSS Initial Value
CSS 속성의 기본 값을 알려주는 확장 프로그램이다.
CSS 속성에 마우스를 대면 Syntax : 로 속성값을 알려준다.

2 - 11 . Image Preview
이미지 URL 코드에 마우스를 대면 바로 미리 보기 이미지가 나오는 확장 프로그램이다.

2 - 12 . HTML End Tag Lables
HTML 태그 코드가 길어질경우 닫힌 태그가 어떤 구문에서 사용되었는지 알려주는 기능이다.
마지막 닫는 태그에 클래스명이 주석처리되어 그 태그가 어떤 태그였는지 알려준다.

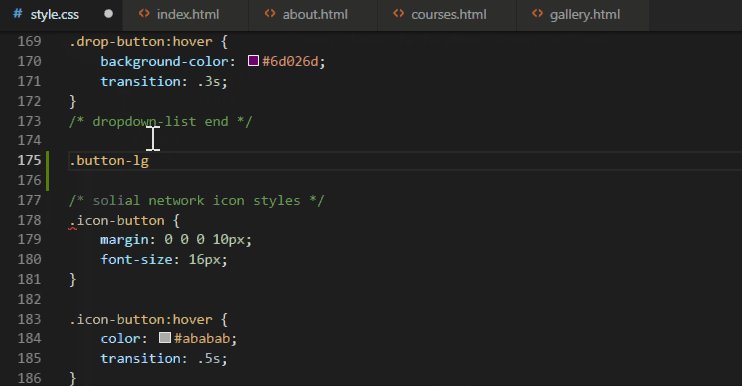
2 - 13 . Colorize
색과 관련된 값 작성 시 시각적으로 색상을 보여주는 확장 프로그램이다.
코드만 보고 색상을 짐작하기 어려운 사람들에게 유용할 수 있다.

'Visual Studio Code > Visual Studio Code icia 31일차' 카테고리의 다른 글
| Visual Studio Code 연습 (0) | 2023.04.05 |
|---|---|
| 프론트엔드에 대해서 (0) | 2023.04.05 |
