API란?
API는 vscode에서만 사용하는 개념이 아니고 더 넓은 곳에서 포괄적으로 쓰이고 있다.
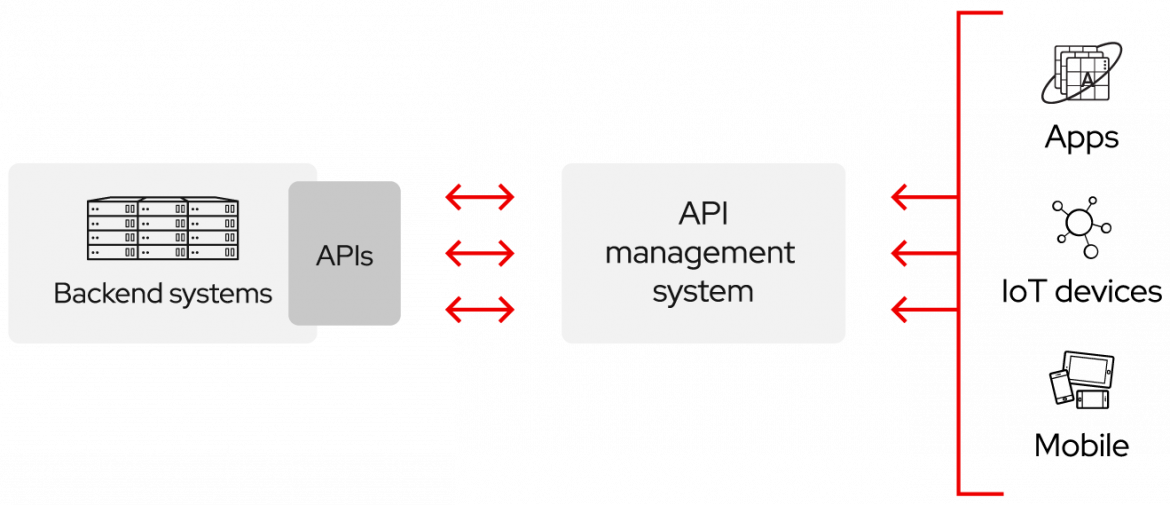
API(Application Programming Interface)은 애플리케이션 소프트웨어를 빌드하고 통합하기 위한 정의 및 프로토콜 세트인 애플리케이션 프로그래밍이라고 개념을 정의할 수 있다.

API를 사용하면 구현 방식을 알지 못하는 제품 또는 서비스와도 통신할 수 있고 애플리케이션 개발을 간소화하여 시간과 비용을 절약할 수 있다.
새로운 툴과 제품을 설계하거나 기존 툴과 제품을 관리할때 API를 사용하면 유연성을 높이고 설계 , 관리 , 사용방법을 간소화하며 혁신의 기회를 얻을 수 있다.
사용예제
https://postcode.map.daum.net/guide
다음 우편번호 API를 vscode로 실행해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<title>Document</title>
</head>
<body>
<input type="text" id="sample6_postcode" placeholder="우편번호" />
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기" /><br />
<input type="text" id="sample6_address" placeholder="주소" /><br />
<input type="text" id="sample6_detailAddress" placeholder="상세주소" />
<input type="text" id="sample6_extraAddress" placeholder="참고항목" />
</body>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function (data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') {
// 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else {
// 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if (data.userSelectedType === 'R') {
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if (data.bname !== '' && /[동|로|가]$/g.test(data.bname)) {
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if (data.buildingName !== '' && data.apartment === 'Y') {
extraAddr += extraAddr !== '' ? ', ' + data.buildingName : data.buildingName;
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if (extraAddr !== '') {
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById('sample6_extraAddress').value = extraAddr;
} else {
document.getElementById('sample6_extraAddress').value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById('sample6_address').value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById('sample6_detailAddress').focus();
},
}).open();
}
</script>
</html>잘 모르는 사람도 우편번호 API를 사용하면 회원가입받을 때 일일이 만들지 않아도 , 잘 몰라도 쉽게 사용가능하다.
이런 것이 API의 장점이라고 생각한다.

만약 우편번호 찾기를 클릭한다면

익숙한 화면이 나올 것이다.
KAKAO 다음 우편번호 API를 이용해 쉽게 주소를 받을 수 있다.
'Visual Studio Code > Visual Studio Code icia 36일차' 카테고리의 다른 글
| Visual Studio Code dom 활용한 예제 - 5 (0) | 2023.04.12 |
|---|---|
| Visual Studio Code dom 활용한 예제 - 4 (0) | 2023.04.12 |
