swkn
2023. 4. 5. 17:50
1. 프론트엔드 ( FrontEnd )
a. 화면을 담당한다고 볼 수 있다.
b. UI(User Interface), GUI(Graphical User Interface)
c. 프론트엔드 개발자
Javascript를 얼마나 잘 다루느냐에 따라 다르다.
react, vue에 대해서도
d. 웹 디자이너
e. 웹 퍼블리셔
1. 프론트 구성 요소
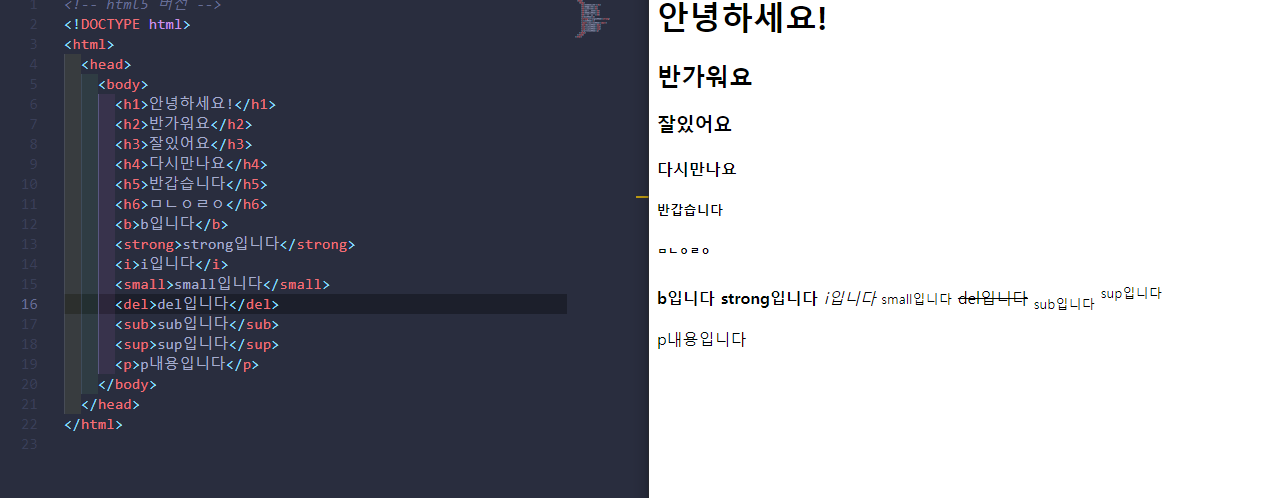
1. HTML(Hyper Text Markup Language)
- 화면의 구조를 정의
- 수많은 태그, 속성, 속성값 등으로 구조 세부내용을 정의함
- 화면에 표현되는 내용, 이미지 등을 표현
2. CSS(Cascading Style Sheets)
- 화면의 레이아웃, 디자인 등을 담당
3. Javascript
- 화면의 동적 기능을 담당
- 팝업, 입력여부검사, 버튼 등을 클릭했을 때 동작 등
2. 파일
- .html 파일 안에 모든 내용을 작성
- 필요시 .css , .js 파일을 따로 만들어서 참조하도록 함
- jdk가 java언어를 실행하듯 웹브라우저가 html을 실행
3. HTML 문법
1. 태그
- < > 로 표현한다.
- 고유의 태그 이름이 있으며 , 각 태그마다 하는 역할이 있으나 요즘은 태그로 영역을 구분하는데 대부분 사용됨.
- < > 시작태그 , < / > 종료 태그이다.
- 시작 태그와 종료 태그 사이에 작성된 내용은 해당 태그에 소속된 내용으로 본다.
- 종료 태그가 따로 없는 태그도 있다. ( 예를 들어 <input> 태그 )
<body>
div, p 태그는 모두 body 태그에 소속됨
<div>
div 태그에 소속된 부분
</div>
<p>
p 태그에 소속된 부분
</p>
</body>2. 속성 ( Attribute ) , 속성값 ( Attribute value )
- 시작 태그 안에 작성하는 옵션값
- 스타일을 지정하거나 해당 태그에서 지정할 수 있는 속성 등이 있다.
- 스타일을 지정하거나 Javascript에서 해당 태그를 접근하고자 할 때는 id, class 등을 많이 사용한다.
id 속성에 id1이라는 속성값을 적용
<div id="id1">
</div>
class 속성에 class1이라는 속성값을 적용
<div class="class1">
</div>해당 태그가 가지고 있는 속성을 활용하는 경우
<input type="test" name="member_email" id="member_email">
type = 속성 test = 속성값
3. HTML 파일 기본 구조
- HTML 태그
전체 내용을 감싸는 최상의 태그다.
- head 태그
해당 html 파일에 대한 정보, 제목, css를 정의하는 style태그, js가 구현된 script 태그, 외부 참조하는 파일 ( css.js ) 태그 등을 포함함
- body 태그
화면에 보여질 텍스트, 이미지 등 내용을 포함한다.

4. 블록 ( block ) 요소 ( 태그 ), 인라인 ( inline ) 요소 ( 태그 )
- 블록 요소

해당 태그는 한 줄 전체 영역을 차지한다.
블록 요소 다음에 작성하는 요소는 다음 줄에 표현된다.
주요 태그로는 a, div, p, h1~h6 등이 있다.
- 인라인 요소
해당 태그에 작성된 내용만큼 영역을 차지한다.

인라인 요소 다음에 작성하는 요소가
블록 요소라면 다음줄에 ,
인라인 요소라면 같은 줄에 표현된다.
4. 상대경로, 절대 경로
상대경로의 표현방법
- ../ : 현재 위치에서 상위 폴더로 올라간다.
- 상대경로: 현재파일(이미지를 출력하고 싶은 파일)을 기준으로 이미지 위치를 찾아가는 것
- ./ : 현재 위치에서 다른 폴더를 찾는다
- 절대경로: 해당 파일의 위치를 전체 경로를 표현하는 것
5. 선택자 ( selector )
- 특정 요소를 선택하기 위한 방법이다.
- style 태그 내에서 사용하고, Javascript 문법에서도 사용할 수 있는 함수가 있다.
- 주요 선택자
1. 태그 선택자
해당 태그에 스타일을 적용할 때 사용하며, 태그 이름으로 표현
div {
}
input {
}<style>
#id1 {
}
<style>
<body>
<div id="id1">
div 내용
</div>
</body>
2. class 선택자
class 속성이 적용된 요소에 스타일을 적용 할 때 사용한다.
<style>
.class1 {
}
</style>
<body>
<div class="class1">
div 내용
</div>
</body>id 선택자는 중복으로 사용할 수 없지만 class는 중복 사용이 가능하다.
하지만 같이 쓸 경우 id 선택자가 우선이라 id 선택자가 먼저 적용된다.