Visual Studio Code/Visual Studio Code icia 32일차
Visual Studio Code 여백 ( padding , margin )
swkn
2023. 4. 6. 16:24
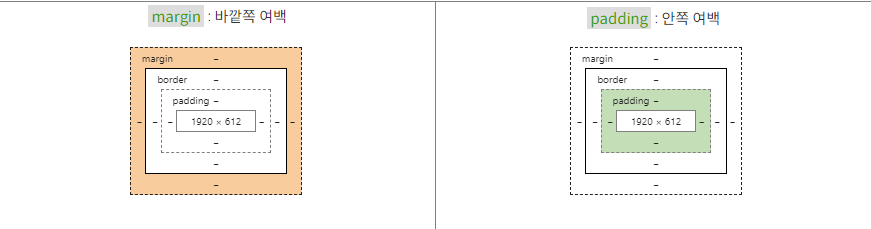
1. padding , margin
기본적으로 여백을 남기는 것이다.
padding 은 안쪽 여백, margin은 바깥쪽 여백이다.

위, 아래, 좌, 우 여백을 각각 지정하거나 한 번에 지정할 수 있다.
1. 지정방식
- 4방향을 한번에 적용 : 값 하나만 작성 ( margin: 10px; )
- 위아래, 좌우를 각각 적용 : 값 2개 작성 ( margin: 10px 20px; )
- 위, 좌우, 아래를 각각 적용: 값 3개 작성 ( margin: 10px 20px 30px; )
- 4방향을 각각 적용: 값 4개 작성 ( margin: 10px 20px 30px 40px; )
- margin-top, margin-bottom처럼 처음부터 따로 지정할 수 있는 속성도 있다.
즉 , 시계방향 ( 상우하좌 ) 순서다.
2. 예
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
box-sizing: border-box;
margin: 0px;
/* 테두리 크기까지 고려해서 요소 크기 지정 */
}
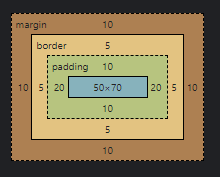
#container1 {
border: 5px solid red;
padding: 10px 20px;
margin: 10px;
}
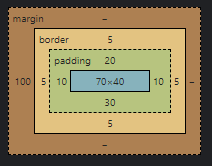
#container2 {
border: 5px solid green;
padding: 20px 10px 30px;
margin-left: 100px;
}
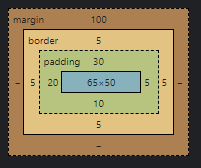
#container3 {
border: 5px solid blue;
padding: 30px 5px 10px 20px;
margin-top: 100px;
}
div {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- div를 3개 만들고 각각은 id가 적용됨
id값은 containter1,2,3
container 1은 5px의 빨간색 실선 테두리 적용
container 1은 5px의 녹색 실선 테두리 적용
container 3은 5px의 파란색 실선 테두리 적용
div의 크기는 가로 100, 세로100으로 지정 -->
<div id="container1">div1</div>
<div id="container2">div2</div>
<div id="container3">div3</div>
</body>
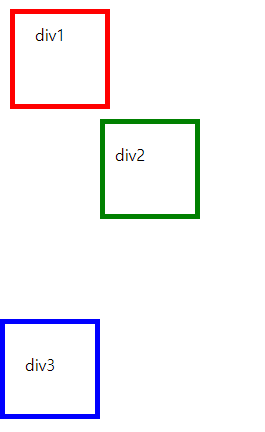
</html>각 container1 , 2 , 3 박스를 3개 만들고 박스 테두리는 5픽셀 , 각각 색을 정의했다.
그리고 각각 padding , margin 값을 주었다.

개발자 옵션으로 각 속성을 보면