Visual Studio Code/Visual Studio Code icia 33일차
Visual Studio Code Grid에 대해서
swkn
2023. 4. 7. 18:42
1. 기본 그리드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>grid-1</title>
</head>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto auto;
}
.item {
background-color: orange;
border: 1px solid red;
width: 300px;
height: 300px;
}
</style>
<body>
<div class="container">
<div class="item">div1</div>
<div class="item">div2</div>
<div class="item">div3</div>
<div class="item">div4</div>
<div class="item">div5</div>
<div class="item">div6</div>
<div class="item">div7</div>
<div class="item">div8</div>
</div>
</body>
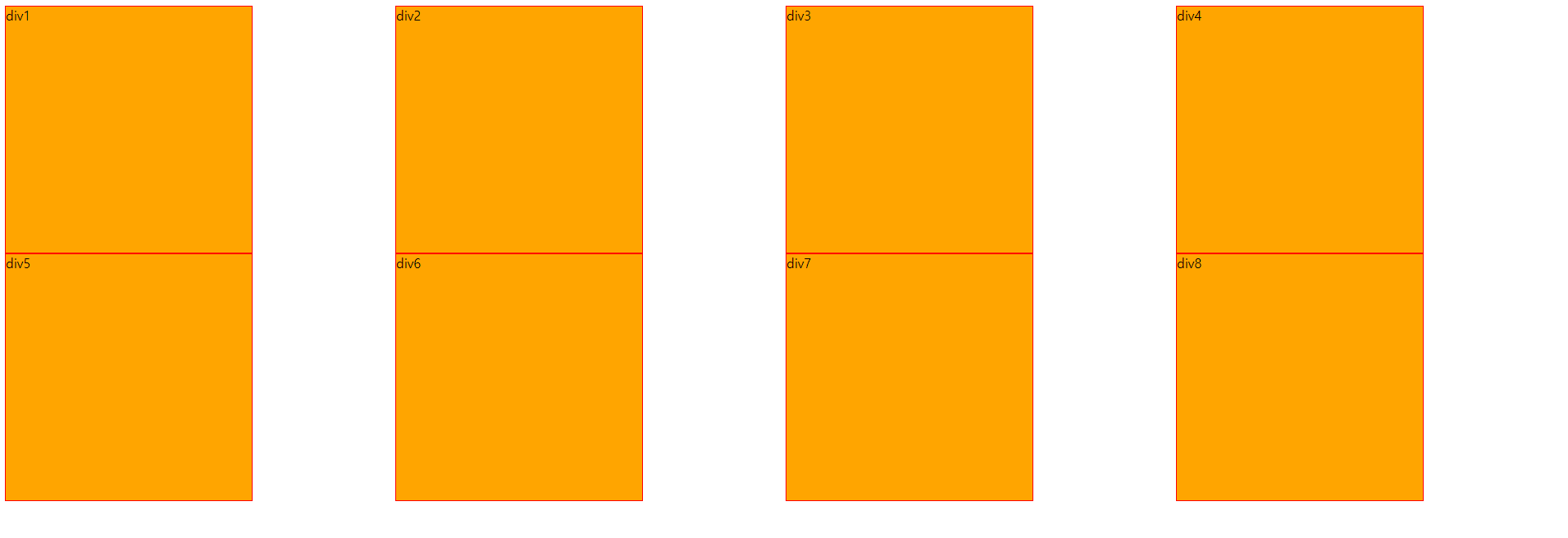
</html>만약 그리드를 적용하려면 그 상위 부모에 그리드를 적용해야 한다.
본문에서는 item 클래스가 container에 속해있기 때문에 container에 display를 grid로 지정했다.
grid-template-columns에 auto auto auto auto를 줬는데 한 줄에 몇 개를 표현할지 설정하는 것이다.
본문에서는 4개씩 나오게 된다.

2. 응용 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>grid-1</title>
</head>
<style>
.container {
display: grid;
/* 한줄에 몇개씩 배치할 것인가 */
grid-template-columns: auto auto auto;
column-gap: 10px;
row-gap: 10px;
/* gap: 10px */
}
.item {
background-color: orange;
border: 1px solid red;
}
.item1 {
grid-column-start: 1;
grid-column-end: 3;
/* grid-column: 1/3; */
}
.item2 {
grid-column-start: 3;
grid-row-start: 1;
grid-row-end: 3;
/* grid-row 1/3; */
}
.item5 {
grid-row-start: 3;
grid-row-end: 5;
}
</style>
<body>
<div class="container">
<div class="item item1">div1</div>
<div class="item item2">div2</div>
<div class="item item3">div3</div>
<div class="item item4">div4</div>
<div class="item item5">div5</div>
<div class="item item6">div6</div>
<div class="item item7">div7</div>
<div class="item item8">div8</div>
</div>
</body>
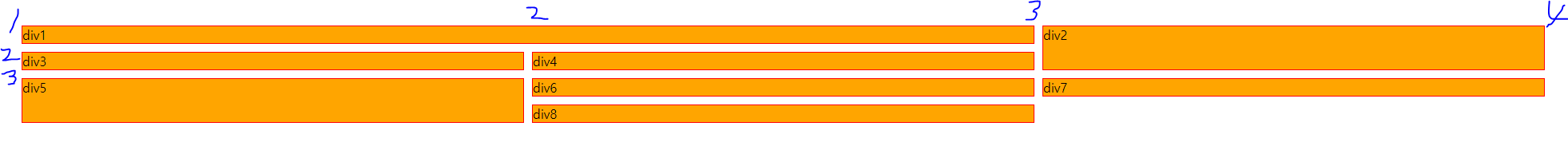
</html>grid-column-start , end와
grid-row-start , end로 각 그리드의 객체를 늘릴 수 있다.

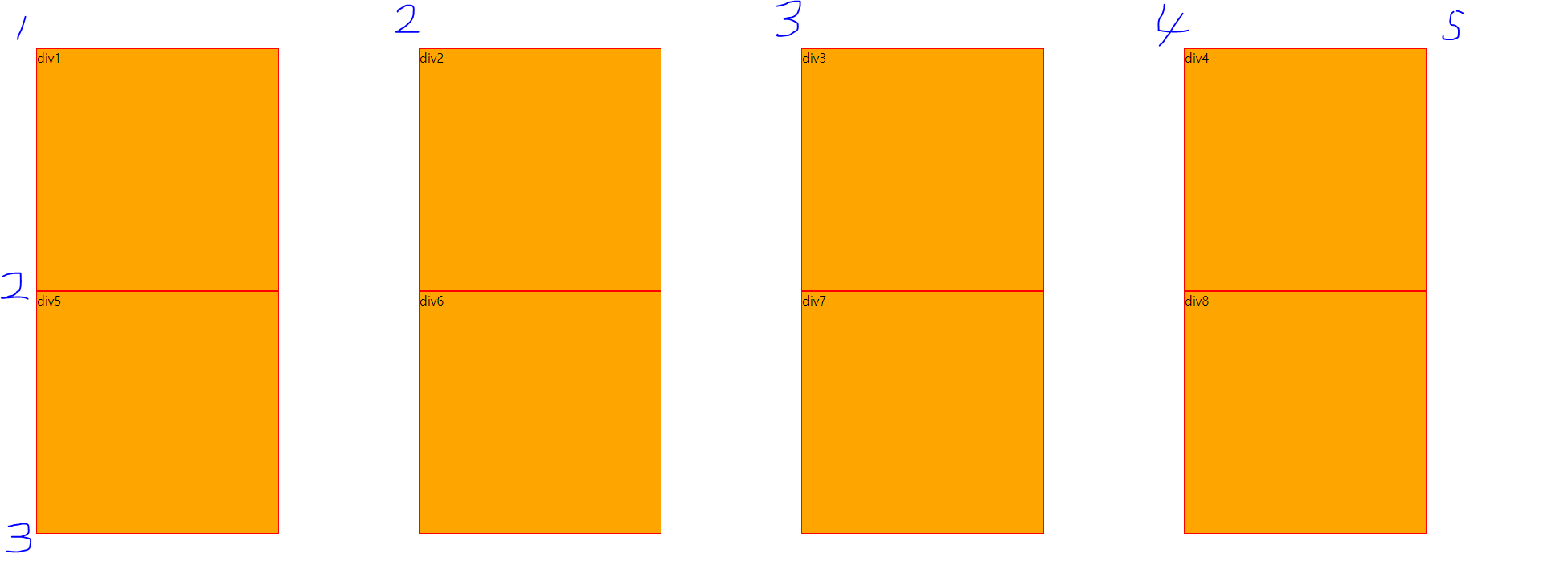
각 숫자의 자리가 이렇다고 볼 수 있다.
그렇다면 본문처럼 div1를 가로를 1부터 시작해서 3까지 닿게 만들고
div2를 가로를 3부터 시작 ( 원래 위치도 3이므로 변동 없음) , 세로를 1에서 3까지 늘리고
div5의 세로를 3부터 늘려서 5까지 닿게 만든다면

위와같이 유동적으로 쓸 수 있다.
3. 응용 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="header" style="background-color: gray">
<h2>header 영역</h2>
</div>
<div class="container">
<div class="column div1" style="background-color: dodgerblue">
첫번째 영역
</div>
<div class="column div2" style="background-color: tomato">
두번째 영역
</div>
<div class="column div3" style="background-color: violet">
세번째 영역
</div>
</div>
<div class="footer" style="background-color: aquamarine">
<h2>foot 영역</h2>
</div>
</body>
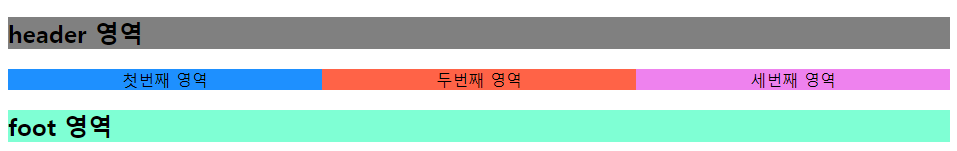
</html>header영역, container의 column div1, 2 , 3을 만들어 각각 첫 번째 영역, 두 번째 영역, 세 번째 영역을 지정하고
footer의 foot영역을 지정했다.
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
text-align: center;
height: auto;
}
.column {
height: auto;
}
.div1 {
}
</style>container 속성에 grid를 입히고 1fr를 3번썼는데 , 즉 각 항목마다 33%의 가로지분을 가지게 되는 것이다.