Visual Studio Code/Visual Studio Code icia 34일차
Visual Studio Code dom에 대해서 - 1
swkn
2023. 4. 10. 17:45
1. dom이란?
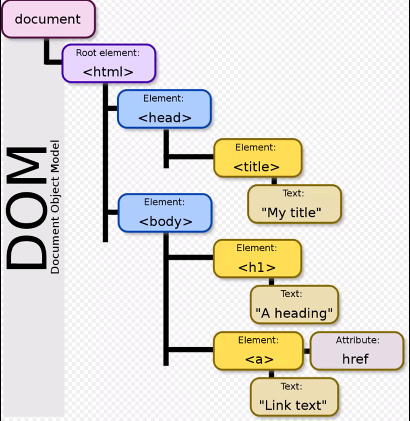
DOM ( Document Object Model , 문서객체모델 )
- html ( 문서 ) 에 표현된 요소들을 계층적으로 표현하고 각 요소의 속성 등을 javascript로 제어하기 위해 제공되는 여러 함수
- DOM함수등을 이용하여 javascript로 화면을 제어하고 화면에 표현된 여러 정보들을 가져올 수 있음

2. 예제
<h2><span>안녕하세요</span></h2>
<h2>반갑습니다</h2>
<h2>오늘은 월요일</h2>
<h3>이제 곧 3시</h3>
<h2>두시간 남았네</h2>
<h4></h4>2 - 1 문서 전체 출력
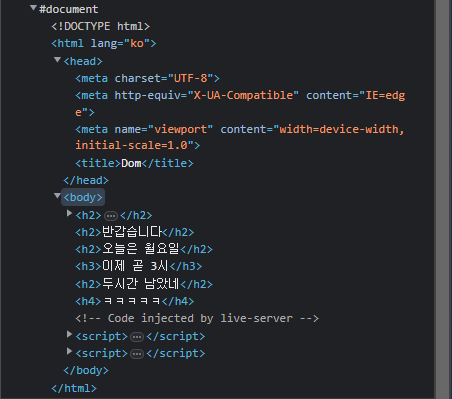
console.log(document);
2 - 2 현재 문서에 있는 h2요소들만 출력
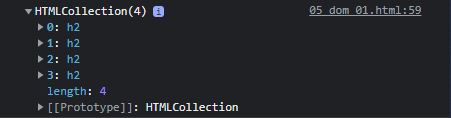
console.log(document.getElementsByTagName("h2"));
const h2all = document.getElementsByTagName("h2");
console.log(h2all);h2 all를 선언하고 dom을 이용해서 객체에 담아 출력한다.
2 - 3 첫 번째 h2태그의 innerHTML 속성값 출력
console.log(h2all[0].innerHTML);
console.log(h2all[0].innerText);1. innerHTML과 innerText의 차이
1 - 1 innerHTML
- innerHTML은 element 속성으로 element 내에 포함된 HTML 또는 XML마크업을 가져오거나 태그와 함께 입력하여 내용을 직접 설정할 수 있다.
- innerHTML을 사용하면 내부 HTML코드를 Javascript 코드에서 새 내용으로 쉽게 변경할 수 있다.
1 - 2 innerText
- innerText sms element 속성으로 element 내에서 사용자에게 보여주는 text 값들을 가져오거나 설정할 수 있다.


2 - 4 반복문을 활용해서 h2요소들의 innerText 출력
for (let i = 0; i < h2all.length; i++) {
console.log(h2all[i].innerText);
}
2 - 5 querySelector( css선택자 )
querySelector는 해당 요소중 첫 번째 값만 가져온다.
console.log(document.querySelector("h2"));
console.log(document.querySelectorAll("h2"));
querySelectorAll로 모두 불러올 수 있다.
이 경우엔 nodelist로 받아온다.
const h2All2 = document.querySelectorAll("h2");
for (let i = 0; i < h2All2.length; i++) {
console.log(h2All2[i].innerText);
}
for문으로 출력할 경우와 다르다.
2 - 6 내용이 없는 h4태그에 텍스트 추가하기
h4태그 요소 가져오기
const h4ele = document.getElementsByTagName("h4");h4ele 객체를 생성해서 h4태그에 접근한다.
h4ele[0].innerText = "이 내용이 화면에 보입니다.";이런 식으로 dom으로 수정이 가능하다.
document.getElementsByTagName("h4")[0].innerText = "수정했습니다";
기존에 비어있던 h4태그에 "수정했습니다"가 삽입되었다.