Visual Studio Code/Visual Studio Code icia 36일차
Visual Studio Code dom 활용한 예제 - 4
swkn
2023. 4. 12. 15:16

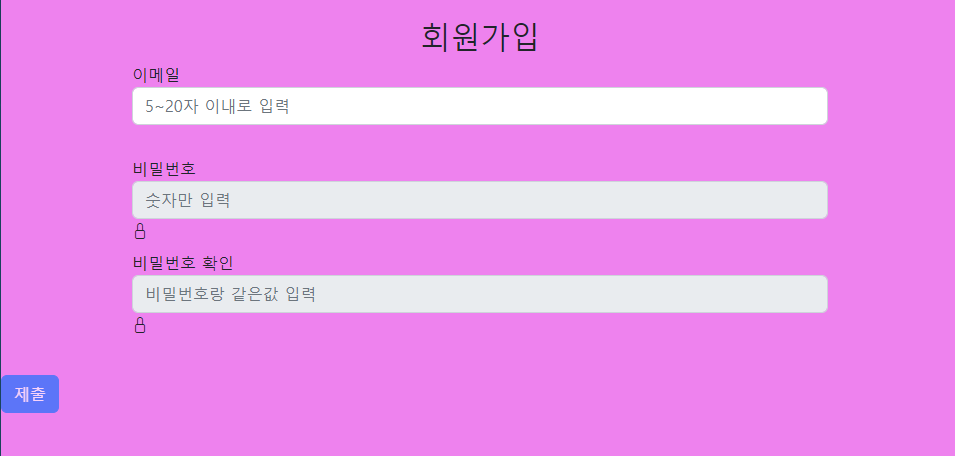
회원가입을 할 때 빈칸이면 밑에 알림을 주는 코드를 작성해 볼 수 있다.
더보기
<body>
<div class="container text-center mt-5">
<h2>회원가입</h2>
</div>
<div id="email_form" class="container">
<label for="email">이메일</label>
<input
type="text"
id="member-email"
name="memberEmail"
class="form-control"
value=""
placeholder="5~20자 이내로 입력"
onblur="email_check()"
;
/>
<br />
<h5 id="contents1"></h5>
</div>
<div id="password_form" class="container">
<label for="password">비밀번호</label>
<input
type="text"
id="member-password"
name="memberPassword"
class="form-control"
value=""
placeholder="숫자만 입력"
disabled="disabled"
onblur="password_check()"
/>
<i class="bi bi-lock" id="lock1"></i>
<br />
<h5 id="contents2"></h5>
</div>
<div id="password_check_form" class="container">
<label for="password_check">비밀번호 확인</label>
<input
type="text"
id="member-password-check"
name="memberPasswordCheck"
class="form-control"
value=""
placeholder="비밀번호랑 같은값 입력"
disabled="disabled"
onblur="password_check_check()"
/>
<i class="bi bi-lock" id="lock1"></i>
<br />
<h5 id="contents3"></h5>
</div>
<div>
<input type="button" id="target_btn" disabled="disabled" class="btn btn-primary" value="제출" />
</div>
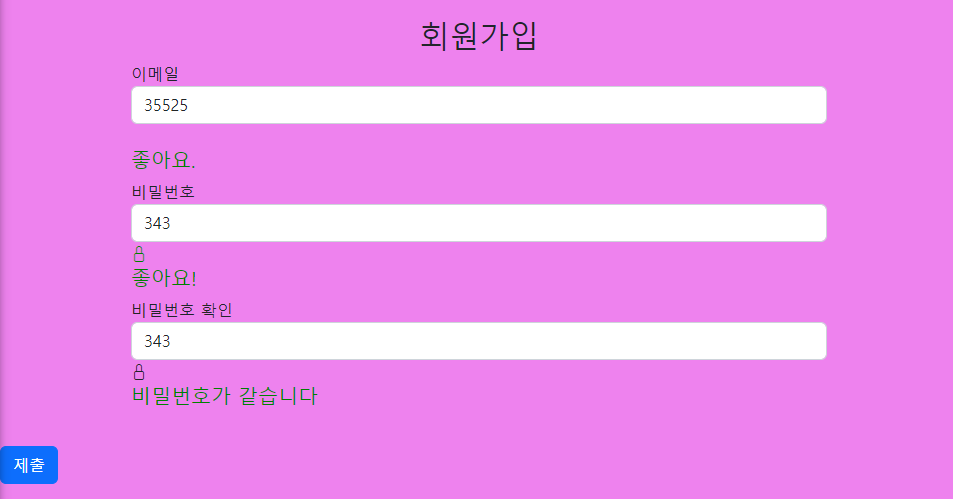
</body>회원가입 글을 h2로 , 각 email_form , password_form , password_check_form id속성을 가진 것으로 묶어서
onblur 이벤트를 이용해서 함수를 실행시킨다.

이메일에 규정에 맞게 작성되야만 다음 비밀번호가 활성화 , 비밀번호 확인도 마찬가지로 비밀번호가 활성화되면 접근할 수 있으며 비밀번호 칸과 비밀번호 확인칸이 같다면 제출버튼이 활성화되게 된다.
더보기
<script>
const email_check = () => {
const entervalue1 = document.getElementById('member-email').value;
const enter1 = document.getElementById('contents1');
const passwordUnlock = document.getElementById('member-password');
if (entervalue1.length === 0) {
enter1.style.color = 'red';
enter1.innerHTML = '필수입력입니다';
} else if (entervalue1.length < 5 || entervalue1.length > 20) {
enter1.style.color = 'red';
enter1.innerHTML = '5~20자 이내로 입력해주세요';
} else if (entervalue1.length <= 20 && entervalue1.length >= 5) {
passwordUnlock.disabled = false;
enter1.style.color = 'green';
enter1.innerHTML = '좋아요.';
}
if (entervalue1.length == 0) {
passwordUnlock.disabled = true;
}
};
const password_check = () => {
const entervalue2 = document.getElementById('member-password').value;
const enter2 = document.getElementById('contents2');
const image = document.getElementById('lock1');
const passwordUnlock = document.getElementById('member-password-check');
// const re = document.getElementById()
if (isNaN(entervalue2)) {
enter2.style.color = 'red';
enter2.innerHTML = '숫자만 입력해주세요';
image.style.color = 'red';
} else if (entervalue2.length == 0) {
enter2.style.color = 'red';
enter2.innerHTML = '필수입력입니다';
image.style.color = 'red';
} else {
passwordUnlock.disabled = false;
enter2.style.color = 'green';
enter2.innerHTML = '좋아요!';
image.style.color = 'green';
}
if (entervalue2.length == 0) {
passwordUnlock.disabled = true;
}
};
const password_check_check = () => {
const entervalue3 = document.getElementById('member-password-check').value;
const enter3 = document.getElementById('contents3');
const image = document.getElementById('lock1');
if (document.getElementById('member-password').value === entervalue3) {
const target = document.getElementById('target_btn');
target.disabled = false;
enter3.style.color = 'green';
enter3.innerHTML = '비밀번호가 같습니다';
image.style.color = 'green';
} else {
enter3.style.color = 'red';
enter3.innerHTML = '비밀번호가 다릅니다';
image.style.color = 'red';
}
};
</script>이메일에는 5~20글자 이내로 , 비밀번호는 isNaN을 이용해 숫자만 가능하게 , 비밀번호 확인은 비밀번호 값과 같을 것으로 해놓고 다르게 입력하면 이벤트를 주었다.