<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>selector</title>
<style>
/* div , p : div , p 태그 모두
div p : div 안에 소속된 모든 p태그
(자손선택자, descendant selector)
div > p : div에 바로 안에 소속된 p 태그
(자식선택자, child selector)
div + p : div 바로 다음에 오는 p태그
(인접형제선택자, adjacent sibling selector)
div ~ p : div 다음에 오는 모든 p태그
(형제선택자, sibling selector)
*/
div ? p {
background-color: orange;
}
</style>
</head>
<body>
<h2>h2 요소</h2>
<p>p 태그 요소입니다</p>
<div>
<p>div 안에 있는 p태그1</p>
<p>div 안에 있는 p태그2</p>
<section>
<p>div 안의 section 안의 p태그</p>
</section>
</div>
</body>
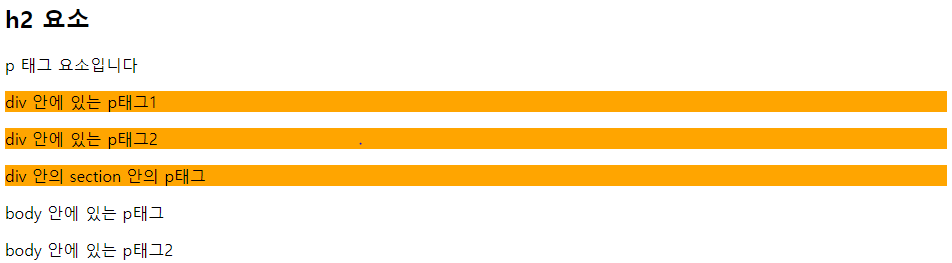
</html>1. 자손선택자
- div p : div 안에 소속된 모든 p의 태그를 선택한다. ( 자손선택자, descendant selector )

2. 자식선택자
- div > p : div에 바로 안에 소속된 p 태그를 선택한다 ( 자식선택자, child selector )

3. 인접형제선택자
- div + p : div 바로 다음에 오는 p태그를 선택한다 ( 인접형제선택자, adjacent sibling selector )

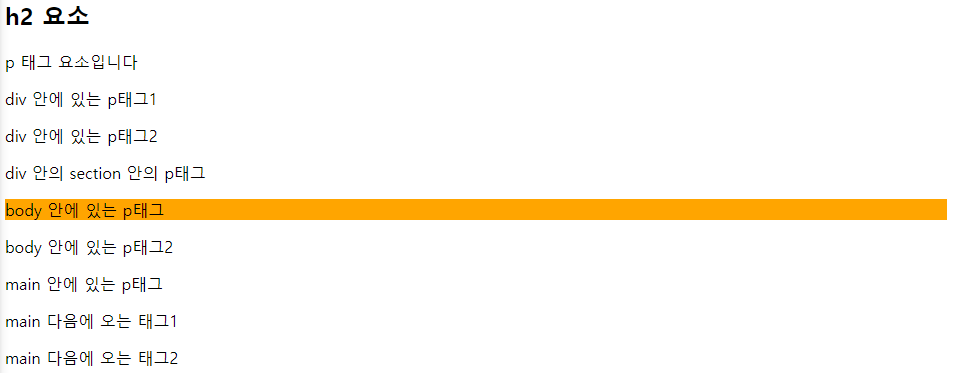
4. 형제선택자
- div ~ p : div 다음에 오는 모든 p태그를 선택한다 ( 형제선택자, sibling selector )

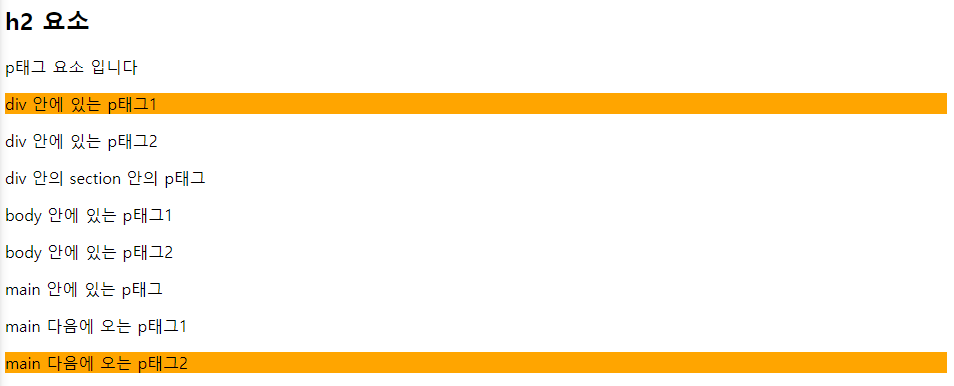
5. class에도 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=<device-width>, initial-scale=1.0" />
<title>Document</title>
<style>
/* div , p : div, p 태그 모두 적용 (태그 선택자)
div p : div 안에 소속된 모든 p태그
(자손 선택자 , descendant selector)
div > p : div 바로 안에 소속된 모든 p 태그
(자식 선택자 , child selector) */
/* div + p : div 바로 다옴에 오는 p 태그
(인접 형제선택자 , abjacent sibling selector) */
/* div~ p: div 다음에 오는 모든 p태그
(형제선택자 , sibling selector) */
/* p.class1 : p태그 중에서도 class1이 적용된 요소 */
p.class1 {
background-color: orange;
}
</style>
</head>
<body>
<h2 class="class1">h2 요소</h2>
<p>p태그 요소 입니다</p>
<div>
<p class="class1">div 안에 있는 p태그1</p>
<p class="class2">div 안에 있는 p태그2</p>
<section class="class1 class2">
<p>div 안의 section 안의 p태그</p>
</section>
</div>
<p>body 안에 있는 p태그1</p>
<p>body 안에 있는 p태그2</p>
<main class="class2">
<p>main 안에 있는 p태그</p>
</main>
<p>main 다음에 오는 p태그1</p>
<p class="class1 class2">main 다음에 오는 p태그2</p>
</body>
</html>각 태그들에 class 1 , class 2 속성을 추가했다.
p. class1 에 background-color를 orange로 주면

p의 태그들 중에서 class 1 속성을 먹인 태그들만 적용이 되었다.
'Visual Studio Code > Visual Studio Code icia 32일차' 카테고리의 다른 글
| Visual Studio Code Float에 대해서 (0) | 2023.04.06 |
|---|---|
| Visual Studio Code Position에 대해서 (0) | 2023.04.06 |
| Visual Studio Code 여백 ( padding , margin ) (0) | 2023.04.06 |
| Visual Studio Code table , list 만들기 (0) | 2023.04.06 |
| Visual Studio Code 가상 선택자에 대해서 (0) | 2023.04.06 |
