1. table
코드로 작성하다 보면 표를 만들어야 할 때 html에서는
<table> , <tr> , <td> 태그를 적절히 사용해 표를 제작할 수 있다.
2. 표 삽입하는 방법
2- 1 각 태그의 설명
| 태그 | 설명 |
| <table></table> | 표(테이블)의 시작과 끝을 의미한다 |
| <tr></tr> | 표(테이블)의 행을 의미한다 |
| <td></td> | 표(테이블)의 열을 의미한다 |
| <th></th> | 표(테이블의 제목을 의미하며 가운데 정렬과 굵게 효과가 기본적으로 제공된다 |
먼저 <table></table>로 코드를 작성하고 <table> 블록 내부에 <tr> , <td> 태그를 사용해 열을 만든다.
즉 , <table> 블록 내부에는 <tr> , <td>가 있고 <tr> 내부에 <td>가 있는 것이다.
표의 내용은 <td> 태그 안에 놓아둔다.
2 - 2 사용법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
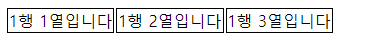
<table>
<tr>
<td>1행 1열입니다</td>
<td>1행 2열입니다</td>
<td>1행 3열입니다</td>
</tr>
</table>
</body>
</html>
테두리의 기본값이 테두리 없음이기 때문에 테두리가 없다.
스타일로 재지정해줘야 하는데
<style>
td {
border: 1px solid black;
}
</style>td 테두리에 border로 1px 테두리를 치고 , solid ( 실선 )으로 줄을 나타내며 줄 색깔은 black으로 설정했다.

<th> 태그로 표의 제목을 만들때 사용되는데 해당 태그는 기본적으로 가운데정렬, 굵게 효과가 적용된다
행에 제목을 넣으려면 <table>태그 내부 <tr> 태그 밖에 , 열에 제목을 만들고 싶다면 <table> 태그 내부 <tr> 태그 안에 작성하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<th>행 제목</th>
<tr>
<td>1행 1열입니다</td>
<td>1행 2열입니다</td>
<td>1행 3열입니다</td>
</tr>
<th>행 제목</th>
<tr></tr>
<tr>
<td>2행 1열입니다</td>
<td>2행 2열입니다</td>
<td>2행 3열입니다</td>
</tr>
</table>
</body>
</html>
모양이 이상하니 행 제목을 늘릴 필요가 있다.
행 제목을 출력하는 <th> 블록이 열 하나의 크기를 갖기 때문이다.
<th> 블록이 열 3개의 크기를 갖게 하기 위해선 셀 합침 colspan = "3"를 입력하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
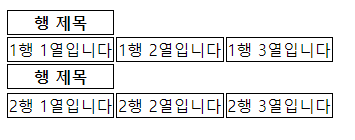
<table>
<th colspan="3">행 제목</th>
<tr>
<td>1행 1열입니다</td>
<td>1행 2열입니다</td>
<td>1행 3열입니다</td>
</tr>
<th colspan="3">행 제목</th>
<tr></tr>
<tr>
<td>2행 1열입니다</td>
<td>2행 2열입니다</td>
<td>2행 3열입니다</td>
</tr>
</table>
</body>
</html>
만약 열 제목까지 추가한다면
th문을 더쓰고 colspan을 4로 만들어주면 되겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<th colspan="4">행 제목</th>
<tr>
<th>열 제목</th>
<td>1행 1열입니다</td>
<td>1행 2열입니다</td>
<td>1행 3열입니다</td>
</tr>
<th colspan="4">행 제목</th>
<tr></tr>
<tr>
<th>열 제목</th>
<td>2행 1열입니다</td>
<td>2행 2열입니다</td>
<td>2행 3열입니다</td>
</tr>
</table>
</body>
</html>
3. list
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>list</title>
<style>
ul {
}
ol {
}
</style>
</head>
<body>
<!-- ul(unordered list) 순서가 없는 리스트 항목
ol(ordered list) 순서가 있는 리스트 항목-->
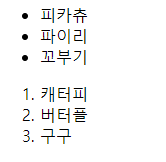
<ul>
<li>피카츄</li>
<li>파이리</li>
<li>꼬부기</li>
</ul>
<ol>
<li>캐터피</li>
<li>버터플</li>
<li>구구</li>
</ol>
</body>
</html>ul ( unordered list )
순서가 없는 리스트 항목이다.
ol ( ordered list )
순서가 있는 리스트 항목이다.

'Visual Studio Code > Visual Studio Code icia 32일차' 카테고리의 다른 글
| Visual Studio Code Float에 대해서 (0) | 2023.04.06 |
|---|---|
| Visual Studio Code Position에 대해서 (0) | 2023.04.06 |
| Visual Studio Code 여백 ( padding , margin ) (0) | 2023.04.06 |
| Visual Studio Code 가상 선택자에 대해서 (0) | 2023.04.06 |
| Visual Studio Code 선택자에 대해서 (0) | 2023.04.06 |
