VS CODE
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
a {
color: red;
}
/* href에 #을 넣으면 링크는 나오나 이동하지 않음
hover : 가상선택자(pseudo selector)
마우스를 갖다댔을때 작용 */
a:hover {
color: white;
background-color: burlywood;
}
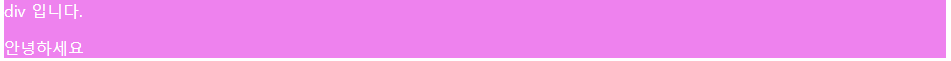
div:hover {
background-color: violet;
color: white;
}
div p {
display: none;
}
/* div에 마우스를 올리면 해당 자손에 대해 적용 */
div:hover p {
display: block;
}
/* css는 위에서 아래로 , 가장 마지막에 적용한 효과 지정 */
</style>
<title>selector</title>
</head>
<body>
<a href="#">링크부분</a>
<div>
div 입니다.
<p>안녕하세요</p>
</div>
</body>
</html>가상 선택자 ( pseudo selector )


href에 #을 넣으면 링크는 나오나 이동되지는 않는다.
a에 대한 hover로 컬러와 백그라운드 컬러를 지정해서 마우스를 갖다 대면 바뀌게 된다.


div에도 hover를 적용시켰다.
div p에 대해 display를 none으로 설정해 기본으로는 나오지 않지만
div : hover p 에 대해 display를 block으로 설정했기 때문에 마우스를 대면 바로 나오게 된다.
'Visual Studio Code > Visual Studio Code icia 32일차' 카테고리의 다른 글
| Visual Studio Code Float에 대해서 (0) | 2023.04.06 |
|---|---|
| Visual Studio Code Position에 대해서 (0) | 2023.04.06 |
| Visual Studio Code 여백 ( padding , margin ) (0) | 2023.04.06 |
| Visual Studio Code table , list 만들기 (0) | 2023.04.06 |
| Visual Studio Code 선택자에 대해서 (0) | 2023.04.06 |
